Summary
View original tweet →Hiểu Về "Screaming Architecture": Bí Kíp Tổ Chức Code Đỉnh Cao
Trong thế giới lập trình luôn thay đổi từng ngày, cách mà tụi mình tổ chức code có thể ảnh hưởng cực lớn đến việc bảo trì và độ dễ hiểu của dự án. Gần đây, Milan Jovanovic có một thread trên Twitter nói về khái niệm "Screaming Architecture" (Kiến trúc hét toáng lên), một thuật ngữ được Robert Martin (Uncle Bob) phổ biến. Ý tưởng này là: kiến trúc của bạn phải "hét" lên được vấn đề mà nó đang giải quyết, chỉ cần nhìn qua là hiểu luôn.
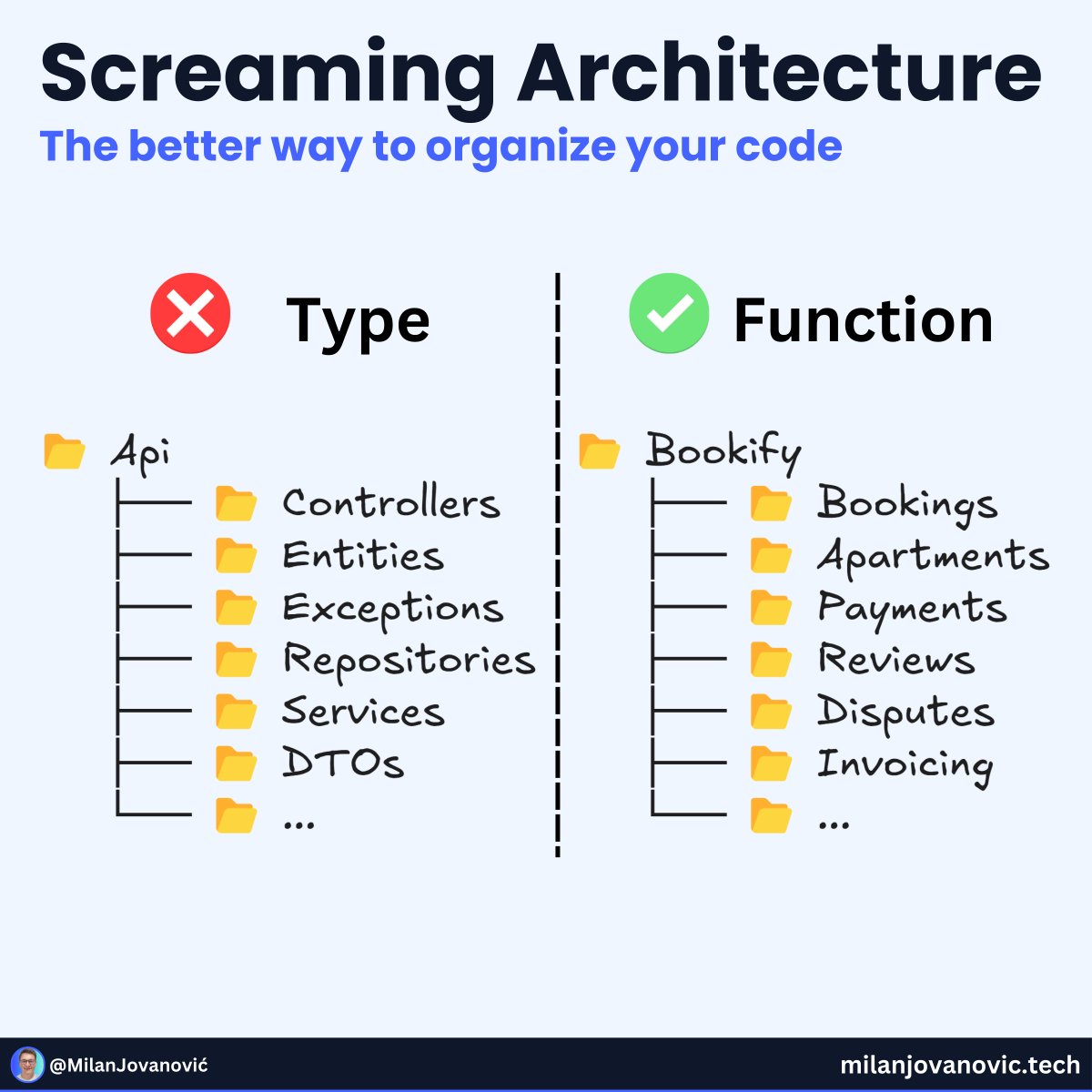
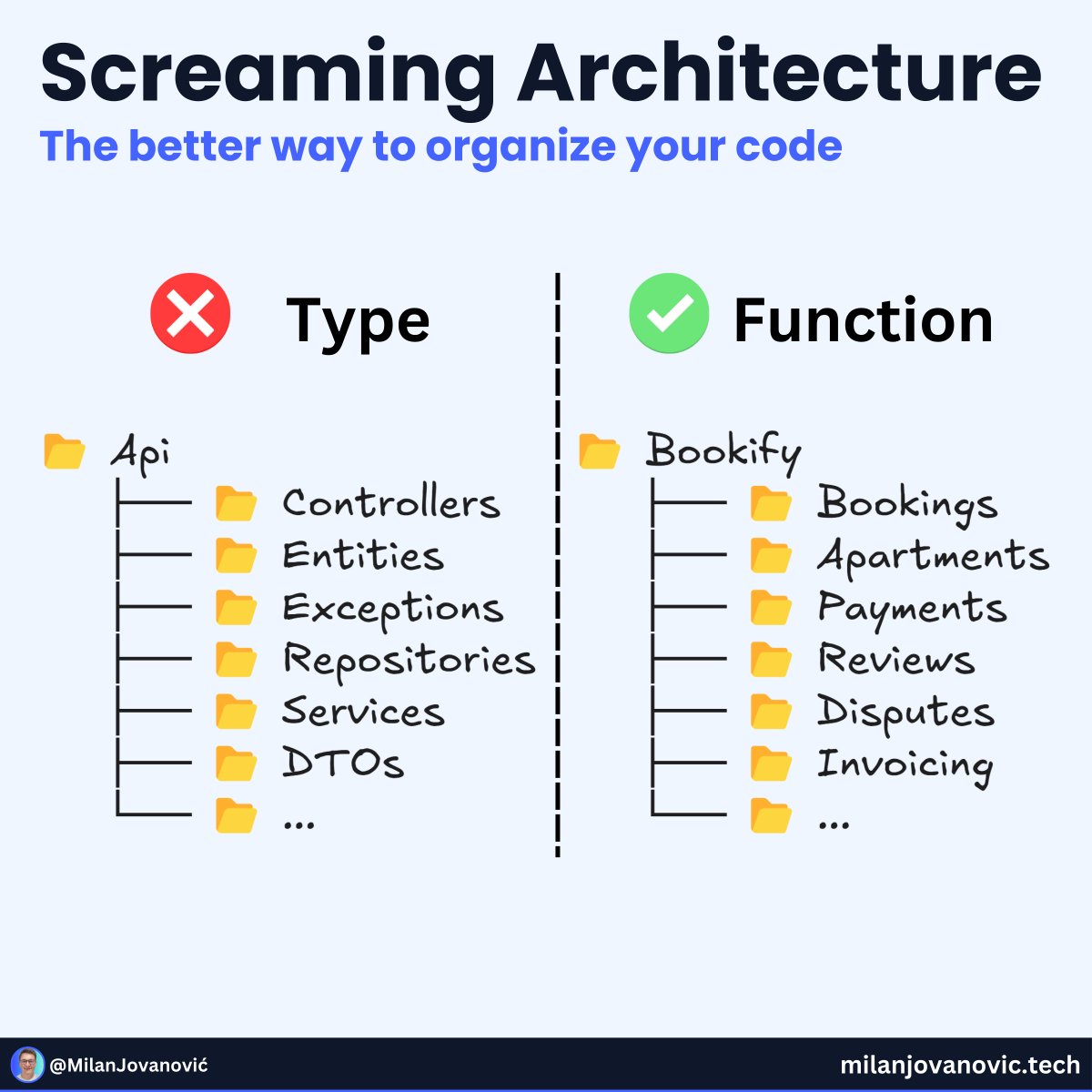
Thread bắt đầu với một ví dụ siêu thuyết phục, so sánh hai cách tổ chức code: kiểu truyền thống "folder-by-type" (thư mục theo loại) và kiểu hiện đại "folder-by-feature" (thư mục theo tính năng). Kiểu cũ thì toàn thấy mấy thư mục kiểu "Controllers", "Entities" – nghe là thấy mơ hồ, chẳng biết code này để làm gì. Còn kiểu mới thì tổ chức code theo use case, kiểu như "Bookings", "Apartments" – nhìn phát là biết ngay nó làm gì. Đây là điểm mấu chốt, vì nó ảnh hưởng trực tiếp đến việc dev có dễ tìm hiểu và làm việc với codebase hay không. 

Tại Sao Nên Chọn Kiểu Tổ Chức Theo Tính Năng?
Tổ chức code theo loại thì nghe có vẻ đơn giản, nhất là với mấy dự án nhỏ. Nhưng khi dự án lớn lên, kiểu này dễ gây lú và làm việc kém hiệu quả. Còn tổ chức theo tính năng thì lại tăng độ "dính" giữa các thành phần liên quan, giúp dev dễ tìm và làm việc với từng phần cụ thể. Đặc biệt là trong môi trường agile, nơi mà phản hồi nhanh và chỉnh sửa liên tục là chuyện cơm bữa. Gom mấy thứ liên quan vào một chỗ, dev sẽ tập trung vào việc tạo giá trị cho người dùng, thay vì lạc trôi trong mớ thuật ngữ kỹ thuật.
Cách tiếp cận theo use case (tình huống sử dụng) này xuất phát từ Object-Oriented Software Engineering (Kỹ thuật phần mềm hướng đối tượng). Nó nhấn mạnh việc nắm bắt yêu cầu chức năng, thứ sẽ dẫn dắt toàn bộ vòng đời phát triển phần mềm. Như Milan nói, khi kiến trúc "hét" lên được mục đích của nó, thì việc bảo trì và phát triển sau này sẽ dễ như ăn kẹo.
Ứng Dụng Thực Tế Và Lợi Ích
Thực tế thì nhiều framework và hệ thống vẫn bắt dev phải tổ chức kiểu folder-by-type cho một số thành phần. Nhưng khi dự án phức tạp hơn, lợi ích của việc tổ chức theo tính năng sẽ rõ ràng hơn bao giờ hết. Ví dụ, trong microservices hay domain-driven design, tổ chức code theo tính năng giúp bạn nhìn rõ hơn về chức năng và logic nghiệp vụ của hệ thống. Điều này cực kỳ quan trọng trong môi trường agile, nơi mà hiểu rõ từng thành phần sẽ giúp dự án chạy mượt hơn.
Không chỉ dừng lại ở việc tổ chức, kiểu này còn giúp tăng độ "dính" giữa các thành phần, làm cho codebase dễ hiểu hơn, đặc biệt là với mấy bạn dev mới vào team. Trong môi trường làm việc nhóm, nơi mà cả đống dev cùng đụng vào một codebase, thì việc này đúng là cứu cánh.
Kết Lại
Thread của Milan Jovanovic trên Twitter là một lời nhắc nhở đúng lúc về tầm quan trọng của việc thiết kế kiến trúc một cách có tâm. Bằng cách áp dụng "Screaming Architecture", tụi mình có thể tạo ra những hệ thống không chỉ dễ hiểu mà còn sát sườn với nhu cầu của người dùng. Trong thế giới lập trình đầy phức tạp này, việc ôm lấy cách tổ chức theo tính năng có thể chính là chìa khóa để xây dựng những ứng dụng dễ bảo trì và hiệu quả.
Tóm lại, cách tụi mình tổ chức code có thể giúp hoặc phá hủy công sức dev. Hãy ưu tiên sự rõ ràng và mục đích trong kiến trúc, để hệ thống của tụi mình không chỉ đáp ứng yêu cầu kỹ thuật mà còn "chạm" được đến người dùng mà nó phục vụ.