Summary
View original tweet →Suy Nghĩ Lại Về Xử Lý Lỗi Trong Xác Thực Người Dùng: Thread Chia Sẻ Kinh Nghiệm
Mới đây, trên Twitter, anh Dmytro Krasun đã chia sẻ hành trình "đập đi xây lại" hệ thống xác thực của mình, nhấn mạnh việc cần phải xử lý mấy lỗi UX (trải nghiệm người dùng) thường gặp. Một trong những sai lầm mà anh ấy chỉ ra là việc dùng thông báo dạng "toast" (mấy cái popup nhỏ nhỏ hiện lên rồi biến mất ấy) để báo lỗi. Vấn đề là, người dùng thường không để ý mấy cái này. Thay vào đó, anh ấy khuyên nên hiển thị lỗi trực tiếp trong form, vừa dễ thấy vừa đúng bài UX chuẩn chỉnh.
Anh Dmytro có tweet một câu rất chí lý: "Nhiều người không thấy lỗi, thế là support team ăn hành," ám chỉ sự bực bội của người dùng khi gặp lỗi mà không biết phải làm gì. Câu này nghe là thấy đúng liền, vì mấy chuyên gia UX cũng bảo rằng hiển thị lỗi ngay trong form giúp giảm tải não bộ (cognitive load) và giữ người dùng trong đúng ngữ cảnh. 

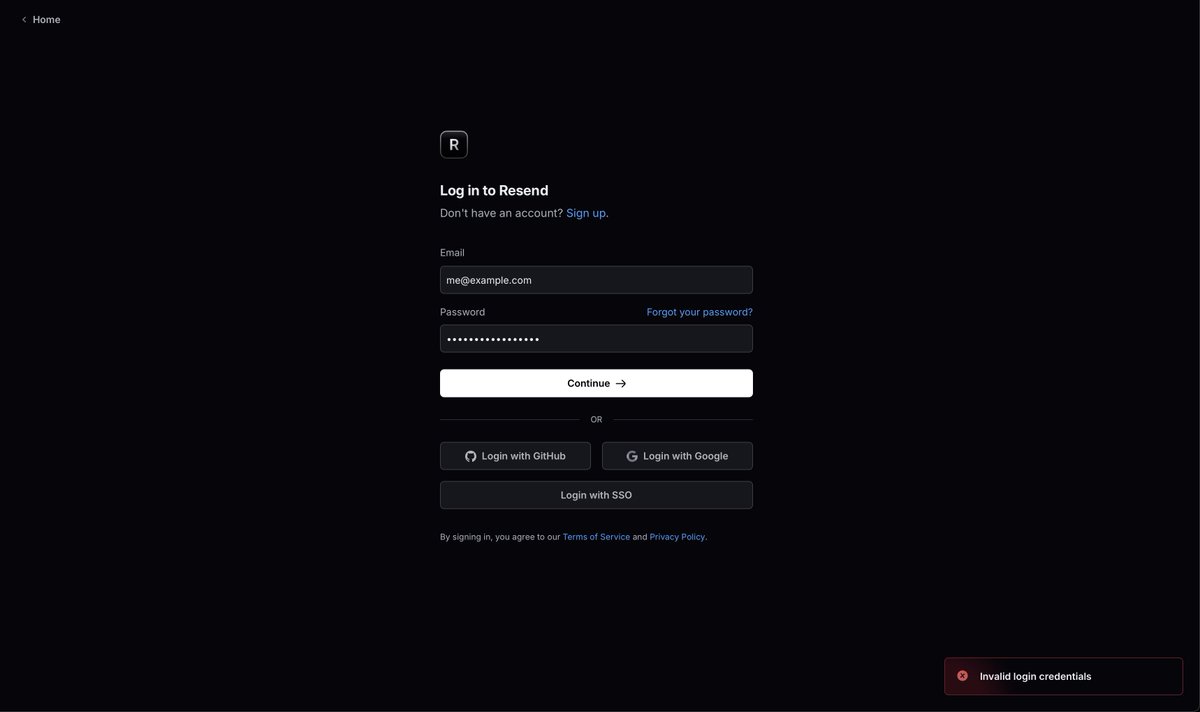
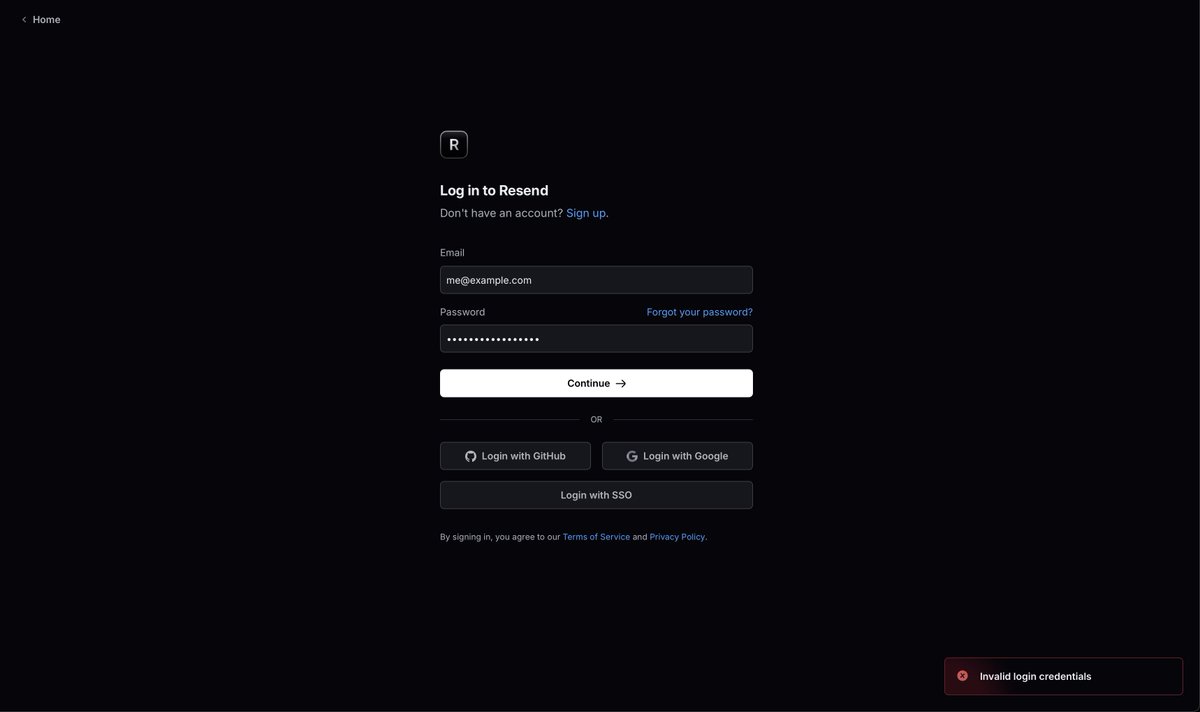
Trong tweet, anh ấy còn đính kèm một ảnh chụp màn hình giao diện "Resend" khi đăng nhập, minh họa rõ ràng luôn. Trong ảnh, có một dòng chữ đỏ nhỏ nhỏ báo "Invalid credentials" (Thông tin không hợp lệ) ngay dưới ô nhập liệu. Nhìn phát hiểu liền mình sai chỗ nào, sửa ngay tại chỗ. Cách này không chỉ giúp người dùng biết lỗi mà còn khuyến khích họ sửa ngay, đúng chuẩn UX xịn sò.
Thread này không chỉ nói về lỗi mà còn mở ra một cuộc thảo luận rộng hơn về các mẫu thiết kế giao diện (UI design patterns). Mặc dù thông báo dạng toast được ưa chuộng vì dễ làm, nhưng nó dễ khiến người dùng "lơ đẹp". Anh Piotr Kulpinski, một người tham gia thread, cũng góp ý rằng dù toast dễ code, nhưng validation (xác thực) trực tiếp trong form lại mang đến trải nghiệm tốt hơn. Điều này hoàn toàn khớp với các hướng dẫn UX, rằng lỗi nên được hiển thị ngay cạnh hoặc dưới trường nhập liệu để người dùng xử lý liền.
Ngoài ra, tác động của việc xử lý lỗi kém đến sự gắn bó của người dùng là không thể xem nhẹ. Một nghiên cứu từ Adobe cho thấy 39% người dùng sẽ "bỏ của chạy lấy người" nếu gặp phải mấy vấn đề như load chậm hay thông báo lỗi không rõ ràng. Con số này cho thấy việc xử lý lỗi hiệu quả quan trọng thế nào trong việc giữ chân người dùng. Và đây chính là điều mà anh Krasun đang cải thiện bằng cách hiển thị lỗi rõ ràng hơn trong hệ thống xác thực của mình.
Thread này cũng nhắc đến một lỗi thiết kế UI phổ biến: bỏ qua mấy phản hồi không quan trọng như toast notifications. Sai lầm này dễ dẫn đến việc support team bị "ngập trong drama" vì người dùng không biết phải làm gì khi gặp lỗi. Các diễn đàn UX cũng nhấn mạnh rằng thông báo lỗi nên được hiển thị rõ ràng ngay trong form, củng cố thêm lý do tại sao inline validation là chân ái.
Mấy nguyên tắc vàng cho form validation đều khuyên nên đưa ra phản hồi ngay lập tức và trực tiếp, giúp người dùng nhận biết lỗi trong thời gian thực. Cách này không chỉ làm người dùng hài lòng mà còn giảm thiểu khả năng họ mắc lỗi. Các anh em trong thread cũng đồng tình, bảo rằng bỏ toast notifications là bước cần thiết để cải thiện trải nghiệm người dùng.
Cuối cùng, xử lý lỗi hiệu quả còn đóng vai trò quan trọng trong việc xây dựng niềm tin với người dùng. Người ta sẽ gắn bó với sản phẩm hơn nếu lỗi được xử lý một cách "có tâm" và hướng dẫn họ cách khắc phục. Như anh Josef Strzibny trong thread có nói, UX tệ vì xử lý lỗi kém dễ làm người dùng "quạu". Điều này càng nhấn mạnh tầm quan trọng của việc viết mấy thông báo lỗi "có tâm", vì nó ảnh hưởng lớn đến niềm tin và sự trung thành của người dùng.
Tóm lại, thread của anh Dmytro Krasun là một lời nhắc nhở quý giá về tầm quan trọng của việc xử lý lỗi hiệu quả trong hệ thống xác thực người dùng. Bằng cách ưu tiên hiển thị lỗi trực tiếp trong form thay vì dùng toast notifications, các dev có thể tạo ra trải nghiệm thân thiện và dễ dùng hơn. Khi cuộc thảo luận về UX ngày càng phát triển, việc áp dụng mấy best practices này sẽ giúp tăng sự hài lòng và gắn bó của người dùng, cuối cùng là làm sản phẩm thành công hơn.