Summary
View original tweet →Xây Dựng Trang Web MVP Agency: Hành Trình "Chạy Nước Rút" Của Talha Shaikh
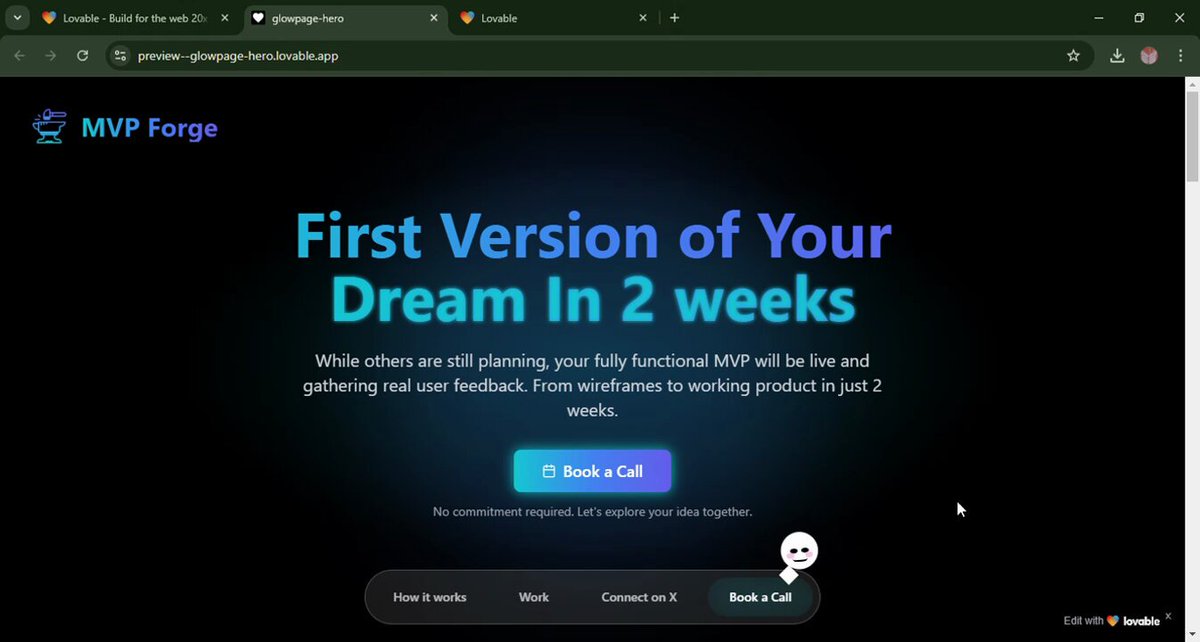
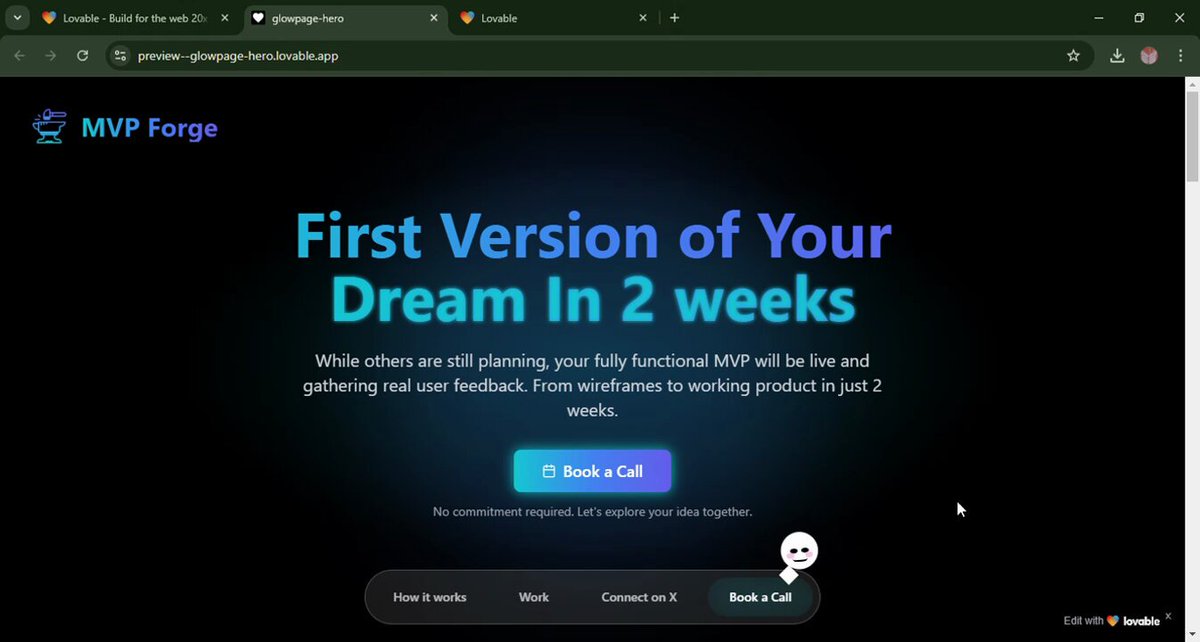
Mới đây trên Twitter, anh chàng Talha Shaikh đã chia sẻ một hành trình cực kỳ "cháy" khi tự tay phát triển một trang web MVP (Minimum Viable Product) cho agency của mình, đặt tên là "MVP Forge", chỉ trong vỏn vẹn 4 ngày. Nghe thôi đã thấy "căng đét" rồi đúng không? Nhưng điều đáng nói ở đây là cách Talha tận dụng các công cụ và phương pháp phát triển web hiện đại để hoàn thành dự án siêu tốc này. Trong thread, anh ấy cũng bật mí về các công nghệ được sử dụng, như tích hợp Cal.com để đặt lịch hẹn, và các framework xịn sò như React Vite và Tailwind CSS. 

"Nhanh như chớp" là xu hướng thời nay
Talha nhấn mạnh rằng trong thời đại số hóa "chóng mặt" như hiện nay, tốc độ phát triển là yếu tố sống còn. Một trong những điểm sáng của dự án này là việc tích hợp hệ thống đặt lịch qua Cal.com. Tính năng này không chỉ giúp khách hàng dễ dàng book lịch mà còn loại bỏ hoàn toàn những màn "ping pong" email qua lại mệt mỏi. Chỉ cần vài cú click là xong, tiện lợi khỏi bàn!
Công nghệ "xịn xò" làm nên chuyện
Để làm nên "MVP Forge", Talha đã chọn một stack công nghệ "đỉnh của chóp" gồm React Vite, Tailwind CSS và shadcn. Nghe thì có vẻ "hàn lâm", nhưng thực tế đây là những công cụ giúp tăng tốc độ phát triển cực kỳ hiệu quả. Vite nổi tiếng với server siêu nhanh và build tối ưu, còn Tailwind CSS thì đúng kiểu "bạn thân" của dân dev khi giúp styling nhanh như gió. Kết hợp cả hai, Talha có thể thấy ngay kết quả thay đổi trong thời gian thực, tiết kiệm khối thời gian "debug" đau đầu.
MVP: Làm ít nhưng chất
Trong giới startup, khái niệm MVP không còn xa lạ. Đây là cách để tung ra sản phẩm với những tính năng cơ bản nhất, đủ để làm hài lòng khách hàng ban đầu và thu thập feedback cho các phiên bản sau. Talha đã áp dụng đúng bài bản này, tập trung vào những gì cần thiết nhất để kiểm chứng ý tưởng kinh doanh. Nhiều công ty chuyên phát triển MVP như JetRockets hay Attract Group cũng đi theo hướng này, sử dụng đủ loại tech stack để "chạy show".
Code hay No-code: Cuộc chiến không hồi kết
Dù Talha chọn cách tự code, nhưng không thể không nhắc đến xu hướng no-code đang "làm mưa làm gió". Các nền tảng như Instapage cho phép bạn tạo sản phẩm nhanh gọn mà không cần biết code. Đây là lựa chọn lý tưởng cho những ai muốn "đánh nhanh thắng nhanh" mà không cần quá nhiều tùy chỉnh. Tuy nhiên, nếu bạn muốn kiểm soát mọi thứ từ A-Z, thì code vẫn là "chân ái".
Cal.com: "Trợ thủ đắc lực" cho việc đặt lịch
Việc Talha tích hợp Cal.com vào dự án là một bước đi thông minh. Đây là công cụ mã nguồn mở giúp việc đặt lịch trở nên dễ dàng hơn bao giờ hết. Với các tính năng như link tùy chỉnh và tích hợp lịch, Cal.com giảm thiểu tối đa "ma sát" trong việc sắp xếp lịch hẹn. Đối với các doanh nghiệp dịch vụ, đây là một điểm cộng lớn để giữ chân khách hàng.
Kết luận: Hành trình truyền cảm hứng
Hành trình xây dựng "MVP Forge" của Talha Shaikh không chỉ là một case study thú vị về phát triển web hiện đại, mà còn là nguồn cảm hứng cho những ai đang muốn thử sức với MVP. Những lựa chọn công nghệ và công cụ của anh ấy phản ánh xu hướng ngày càng ưu tiên tốc độ và trải nghiệm người dùng. Trong tương lai, cuộc chiến giữa code và no-code chắc chắn sẽ còn nhiều điều đáng chờ đợi. Nhưng dù chọn hướng nào, bài học từ Talha là: cứ bắt tay vào làm, vì "chạy là tới"!