Summary
View original tweet →Nghệ Thuật và Khoa Học Thiết Kế Landing Page SaaS: Bí Kíp Thành Công
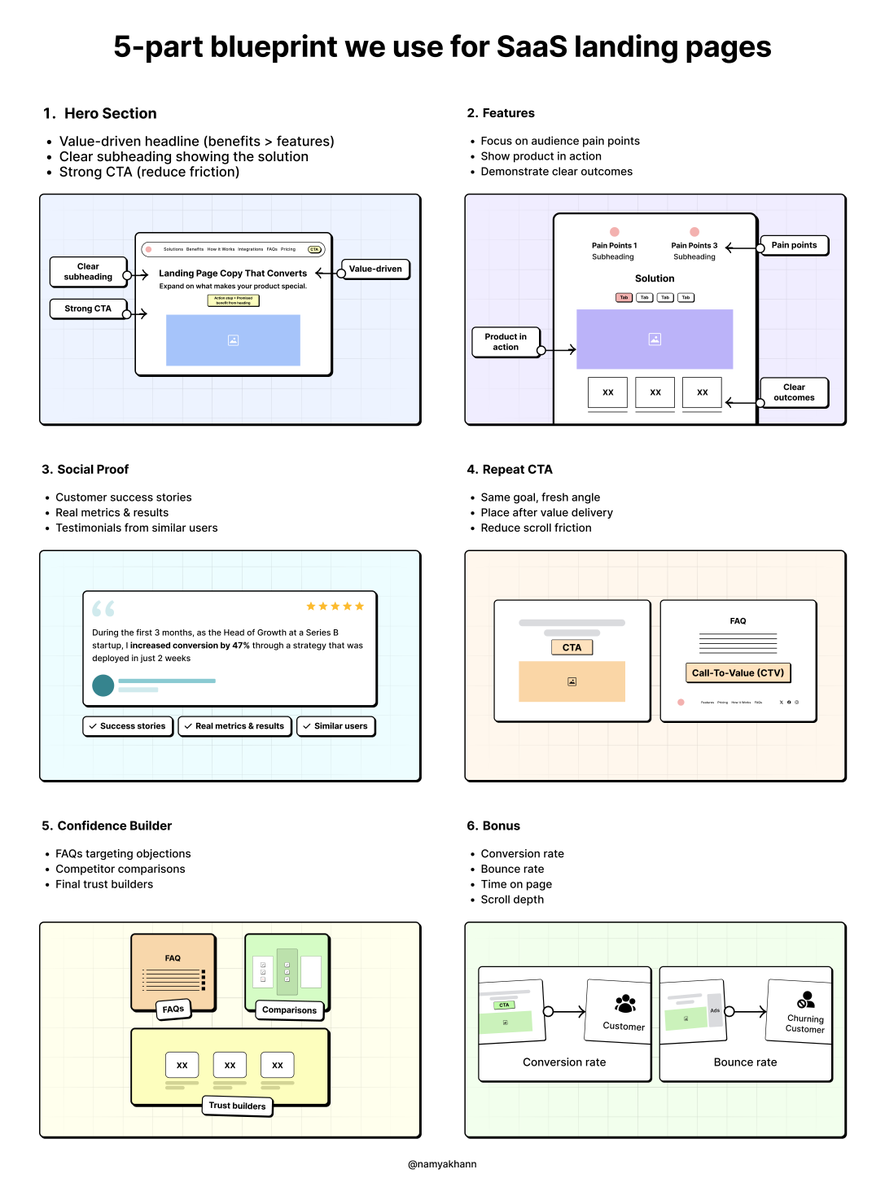
Trong thế giới cạnh tranh của các dịch vụ phần mềm (SaaS), tầm quan trọng của một landing page hiệu quả không thể nào xem nhẹ được. Một thread trên Twitter của @namyakhann vừa bóc tách một khía cạnh cực kỳ quan trọng trong chiến lược marketing số: cân bằng giữa đẹp mắt và chuyển đổi. Thread này chia sẻ một "bí kíp 5 bước" để thiết kế landing page SaaS vừa đẹp, vừa chốt đơn ngon lành.
Ngay từ tweet đầu tiên, thread đã nhấn mạnh một sai lầm phổ biến: nhiều designer chỉ chăm chăm làm cho đẹp mà quên mất mục tiêu chính là chuyển đổi. Kết quả? Cơ hội chốt đơn bay màu. Nhưng đừng lo, bí kíp này sẽ chỉ ra 5 thành phần không thể thiếu của một landing page xịn sò, kèm theo hình minh họa dễ hiểu, nhìn phát là thấm ngay.

Dưới đây là 5 phần của bí kíp:
-
Hero Section: Đây là phần "mặt tiền" của landing page, nơi khách hàng nhìn vào đầu tiên. Phải có headline thật chất, subheadline giải thích giá trị sản phẩm, danh sách tính năng nổi bật, và một nút call-to-action (CTA) rõ ràng. Thiết kế phải bắt mắt, hút hồn ngay từ cái nhìn đầu tiên, kiểu "yêu từ cái nhìn đầu tiên" ấy.
-
Features: Phần này là để show hàng, à nhầm, show tính năng. Dùng icon hoặc hình ảnh minh họa, kèm theo mô tả ngắn gọn, dễ hiểu. Mục tiêu là để khách hàng thấy ngay sản phẩm của bạn giải quyết được vấn đề của họ như thế nào.
-
Social Proof: Đừng quên "khoe" feedback của khách hàng cũ nhé. Testimonial, avatar người dùng, logo đối tác – tất cả đều giúp tăng độ uy tín. Fun fact: chỉ có 54% landing page SaaS hiện nay sử dụng social proof. Thế nên, nếu bạn làm tốt phần này, là đã hơn khối đối thủ rồi.
-
Repeat CTA: Nút CTA không chỉ xuất hiện một lần mà phải rải đều khắp trang, nhưng nhớ đừng spam quá đà. Mục tiêu là dẫn dắt khách hàng đến hành động mong muốn một cách tự nhiên nhất.
-
Confidence Builder: Các yếu tố tạo niềm tin như badge bảo mật, chính sách bảo mật thông tin, hoặc cam kết hoàn tiền sẽ giúp khách hàng yên tâm hơn. Kiểu như "Đừng lo, có tụi tui lo hết rồi!"
Thread còn chia sẻ thêm một số insight thú vị về cách các yếu tố này ảnh hưởng đến tỷ lệ chuyển đổi. Ví dụ, nếu bạn tùy chỉnh nội dung để giải quyết đúng nỗi đau của khách hàng, tỷ lệ chuyển đổi có thể tăng tới 10.41%, còn doanh thu trên mỗi người dùng thì tăng 13.46%. Nghe hấp dẫn chưa?
Ngoài ra, một landing page SaaS chuẩn chỉnh thường có 7 yếu tố: headline rõ ràng, subheadline, danh sách tính năng, CTA, social proof, yếu tố tạo niềm tin, và footer. Đừng bỏ sót cái nào nhé!
Một xu hướng đáng chú ý trong thiết kế landing page SaaS hiện nay là phong cách tối giản. Gần 1/4 landing page không dùng hình ảnh trong phần hero, chỉ tập trung vào headline và CTA. Điều này đặc biệt hiệu quả khi phần lớn người dùng truy cập từ thiết bị di động. Tối ưu cho màn hình nhỏ là cách để giảm tỷ lệ thoát trang.
À, một con số đáng suy ngẫm: tỷ lệ chuyển đổi trung bình của landing page SaaS chỉ là 2.35%, thấp hơn nhiều ngành khác. Nhưng nếu bạn có hơn 40 landing page, số lượng chuyển đổi có thể gấp 12 lần so với chỉ có 5 landing page. Thế nên, đừng ngại làm nhiều landing page để phục vụ từng nhóm khách hàng khác nhau.
Một điểm thú vị nữa: landing page chỉ có một CTA duy nhất thường có tỷ lệ chuyển đổi trung bình là 13.5%, cao hơn hẳn so với những trang có nhiều CTA. Đơn giản mà hiệu quả, đúng không?
Cuối cùng, nếu bạn bỏ luôn thanh điều hướng trên landing page, tỷ lệ chuyển đổi có thể tăng gấp đôi. Lý do? Ít phân tâm, khách hàng dễ tập trung vào hành động chính hơn.
Tóm lại, những chia sẻ từ thread của @namyakhann là một khung sườn cực kỳ hữu ích cho ai muốn nâng cấp landing page SaaS của mình. Bí kíp ở đây là tập trung vào các yếu tố chuyển đổi, thay vì chỉ chăm chăm làm cho đẹp. Nghệ thuật thiết kế landing page không chỉ nằm ở chỗ "đẹp" mà còn ở chỗ "chốt đơn"!